sass, scss 的格式差異並不多,但是習慣了其中一種,硬是要轉用另一種寫,難免費時不上手,這個時候,你其實可以使用指令來互相轉換,以下將以MAC環境來做說明。
使用指令前,需要有安裝sass,未安裝者請打開「終端機」或是「iTerm」來進行安裝,若有需要可參考 http://sass-lang.com/install 右邊 command line 的說明。
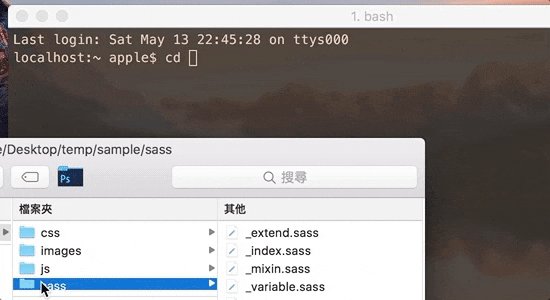
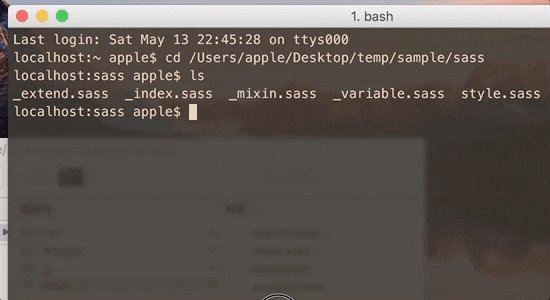
成功安裝後,使用cd指令先前往欲轉換檔案的資料夾,下圖所示範的方法可以免去手動輸入超長的資料夾路徑。(ls指令是用來顯示目前路徑位置的檔案清單)

接著你便可使用下列指令來進行轉換:Source
# Convert sass to scss $ sass-convert 來源.sass 目標.scss # Convert scss to sass $ sass-convert 來源.scss 目標.sass
上面指令僅支援單一檔案轉換,若是要針對整個資料夾內的所有檔案,請使用下列指令。(目標資料夾請用剛剛的小技巧來快速填入) Source
# Convert sass to scss $ sass-convert -R 目標資料夾路徑 --from sass --to scss # Convert scss to sass $ sass-convert -R 目標資料夾路徑 --from scss --to sass
注意:同時支援 css 轉換至 sass,不過從 css 或是 scss 轉換至 sass 時請特別注意,若是有下列符號包覆的註解:/* 註解文字 */,經測試,當轉換至 sass 時會遺失結尾符號 */ ,轉換前建議進行檢查。
